How To Create Python Desktop Application
In this article, we will learn how we can develop a modern desktop application using python and Tkinter modules. A desktop application is a user-interface for your CLI program, giving the user an easy way to interact with your code. We can simply say it like a front end view of your program. They had some backend code and the window you see is the frontend which is connected to the backend and any action you do on the frontend will trigger the backend code. We will walk through how we can develop a GUI using the Tkinter module in python.
Basic of Tkinter
We will design a login App in Tkinter-python. Let's start with importing the libraries in the program and set up our GUI window.
So the basic interference of our desktop application, the window is split into three steps.
-
Tk()calling theTkinter classand their methods which will make a window for us. -
window.title()setting the title of the window -
window.mainloop()As you know the python code runs line by line after it finishes, the lines of code they exit the program to make our application window alive we had set themainloopmethod which will start the loop again make python read thetkinterclass again. The result will look like the following.

Let's take a look at how we can change the size of the window and background color of our app.
To change the size of the window of our app, Tkinter has a method named geometry in which we had passed the width and height. I set the size 350x200 which is normal right now. The result will look like below.

Labels Text
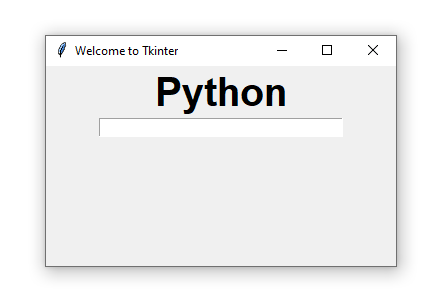
Labels are just normal text that appears on your desktop application. To make the labels using Tkinter, we will use the method Label. And after setting the function we will pass the parameter holding the text, font, and size of the text.
If you had set the label function and pass the window as a parameter because of it's our root and text which is set to python in double-quotes and font setup of Arial Bold with size 30. In the next line, we had used lb1.pack() which is basically set the position of our text in center alignment if you remove that code line, your text will have no position and you cannot see him the window we will learn how we can manually set the position of our text. Check the result below.

Button and Position
Every Desktop application has some buttons which help the user to execute the action of the software. Tkinter python provides us the method to add a button in our program use Button() the method in which we pass the button name and command which tells the button what you need to do after the button is clicked.
We always need to pass the root variable which is a window right now in every Tkinter method calling. In the next line btn.pack() will align our button with label text, and if you run the code, the result will look like the following.

Now we will learn how we can change the size of the buttons and how we can set the position of our button in the window. First, let's look at how can we change the size of our button. Let's move to modern button creation using tkinter ttk — the library just imports the ttk in your code.

I had to change the width of the button by passing the width as a parameter and setting its value to 40. You can change the color of a button by setting the background and foreground color of the button. The foreground will set the color of the text and the background will set the background color of a button.

Button Actions
Button actions are used to execute a specific task or a function whenever the button is pressed. If the button in our desktop application doesn't have any functionality, then it will be useless. We had already discussed the parameter we sent in the button function. One of them is command=. Let's make a separate python function and set the command to the name of our function. I will be developing a Button press function that will print the "button is pressed!" whenever the button is pressed.
If you run, you will see every time you pressed the button, the btn_function is called and it prints the string text in the print function. You can set your own desktop application function with buttons.
Input Text Box
Let's take an example where we are developing an application for user registration and for that we need to take the user inputs like their name, age and etc. For inputs Tkinter to provides us the Entry method in which we pass the textvariable which stores our input and the size of the input box.
We had used the Enter() function of Tkinter and pass the root variable, width, and text variable holding the var variable. If you see line 14, we store the StringVar in var variable that indicates that we are going to store a string type data. You can use any datatype here int, boolean, etc. Entry the method provides us two functionality which are the following.
-
set()is used to set the value or text in the entry box -
get()is used to get the entered value or text in the entry box

Login System Project
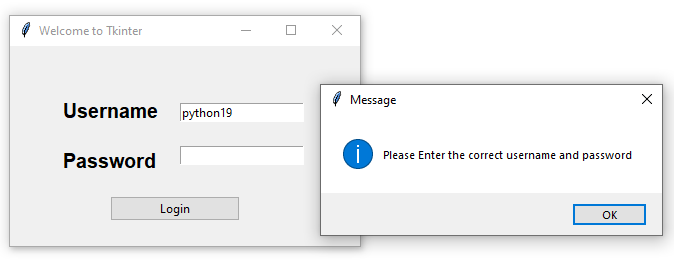
Let's try to make a login page desktop application in python using Tkinter methods with what we learned so far. First, let's import the module of Tkinter and set up our window. Then next we will add two entry boxes for getting the input like username and password and then we will add a button to make a function call when the user fills in all the input fields. Check the code below.

Now we will implement the button action, which will be a pop-up message window showing the message that you are successfully log in, and if the user does not fill one of the fields, it will pop up a message indicating the user to enter the correct username and password. For that purpose, we will use the tkinter messagebox which had a method name showinfo in which we passed the title of the pop message window and the message.

We had imported a message box showinfo method on line 3 and implement it in the function name message and also we made a logic using the get() function to see if the user fills all the fields or not. When the button press the program will send the control to the message function and the function will check if the user enters the correct information or not if they enter the correct info it will show them if body statement message otherwise else body statement will be executed.


Final Thoughts
We had learned so far the basics of the desktop application module in python we see how we can create buttons, labels, window creation which is the basics of every desktop application. Next we worked on a small login project and learn how we can add a pop-up message window. You can explore the Tkinter modules for further learning.
How To Create Python Desktop Application
Source: https://levelup.gitconnected.com/build-a-desktop-app-with-python-4a847e3b596c
Posted by: linseymarban.blogspot.com

0 Response to "How To Create Python Desktop Application"
Post a Comment